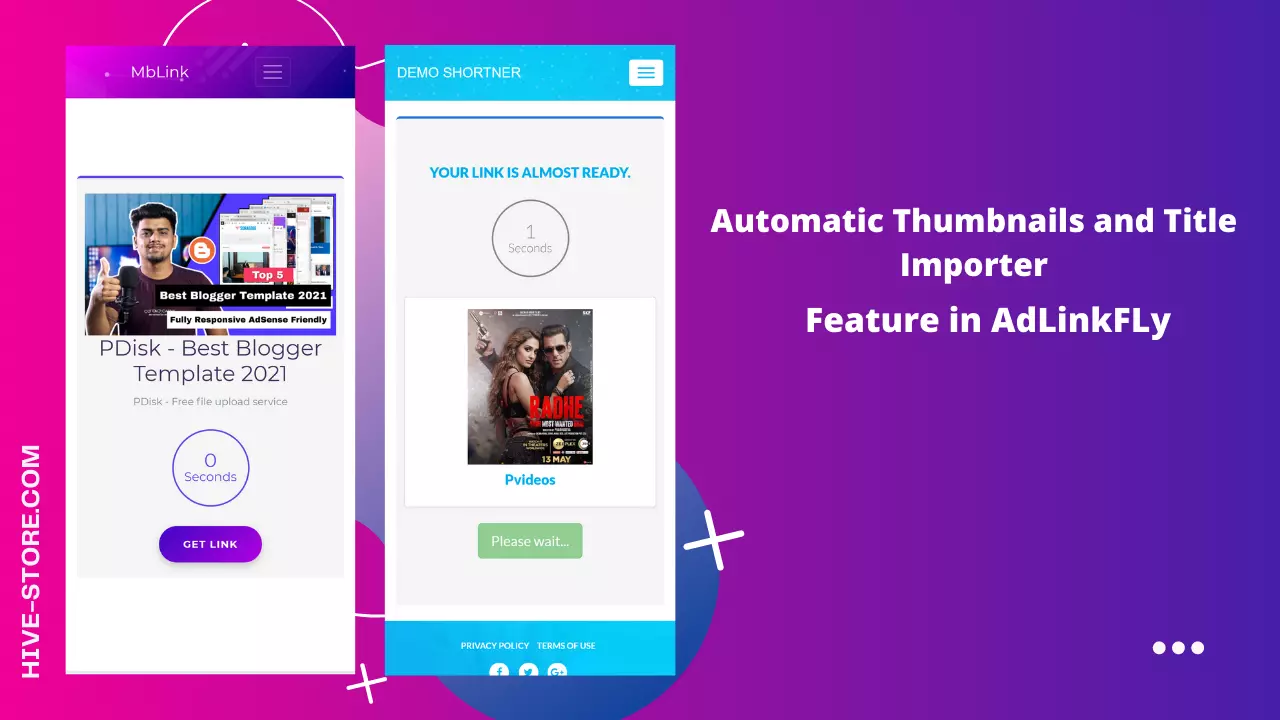
How To Add Automatic Thumbnails and Title Importer in AdLinkFly URL Shortner

By adding Automatic Thumbnails and Title Importer feature in your url shorner you can gain more attention and clicks in your link in your URL shortner. there is a simple way to add this in adlinklfy setting but if you use that method the thumbnails and titles are appear smaller and not look friendly. so follow the below steps to add automatic thumbnails and title Importer in your url shortner.
step 1 :
login to your c panel , go to the file manager folder where you install the AdlinkFly script.
step 2 :
Open /plugins/CloudTheme/src/Template/Links ( if you are using diffrent theme change the theme name ‘CloudTheme’ to your theme. )
step 3 :
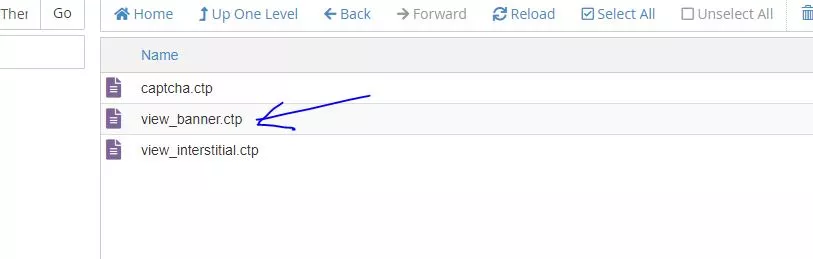
here you will find 3 files. select view_banner.ctp and click edit.
step 4 :
Copy all code from below and replace with all code in view_banner.ctp file.
Codes :
<?php
$this->assign('title', get_option('site_name'));
$this->assign('description', get_option('description'));
$this->assign('content_title', get_option('site_name'));
$this->assign('og_title', $link->title);
$this->assign('og_description', $link->description);
$this->assign('og_image', $link->image);
?>
<?php $this->start('scriptTop'); ?>
<script type="text/javascript">
if (window.self !== window.top) {
window.top.location.href = window.location.href;
}
</script>
<?php $this->end(); ?>
<div class="box-main">
<?php if (!empty($banner_728x90)) : ?>
<div class="banner banner-728x90">
<div class="banner-inner">
<?= $banner_728x90; ?>
</div>
</div>
<?php endif; ?>
<?php if ($post): ?>
<div class="blog-item">
<div class="page-header">
<h3>
<small><a href="<?= build_main_domain_url('/blog') ?>"><?= __('From Our Blog') ?>:</a>
</small> <?= h($post->title) ?></h3>
</div>
<div class="blog-content"><?= $post->description ?></div>
</div>
<?php endif; ?>
<?php if (get_option('short_link_content', 'no') === 'yes') : ?>
<img class="link-image" src="<?= h($link->image) ?>"/>
<h4 class="link-title"><?= h($link->title) ?></h4>
<p class="link-description"><?= h($link->description) ?></p>
<?php endif; ?>
<span id="countdown" class="countdown">
<span id="timer" class="timer">
<?= get_option('counter_value', 5) ?>
</span><br><?= __('Seconds') ?>
</span>
<?php if (!empty($banner_468x60)) : ?>
<div class="banner banner-468x60">
<div class="banner-inner">
<?= $banner_468x60; ?>
</div>
</div>
<?php endif; ?>
<?php
$hidden_class = '';
if (empty($link->image) && empty($link->title) && empty($link->description)) {
$hidden_class = 'hidden';
}
?>
<div style="margin-bottom: 10px;">
<a href="javascript: void(0)" class="btn btn-success btn-lg get-link disabled">
<?= __('Please wait...') ?>
</a>
</div>
<?php if (!empty($banner_336x280)) : ?>
<div class="banner banner-336x280">
<div class="banner-inner">
<?= $banner_336x280; ?>
</div>
</div>
<?php endif; ?>
</div>
<?=
$this->Form->create(null, [
'url' => ['controller' => 'Links', 'action' => 'go', 'prefix' => false],
'id' => 'go-link',
'class' => 'hidden',
]);
?>
<?= $this->Form->hidden('ad_form_data', ['value' => $ad_form_data]); ?>
<?=
$this->Form->button(__('Submit'), [
'id' => 'go-submit',
'class' => 'hidden',
]);
?>
<?= $this->Form->end(); ?>
<?php if (get_option('enable_popup', 'yes') == 'yes' && $show_pop_ad) : ?>
<?=
$this->Form->create(null, [
'url' => ['controller' => 'Links', 'action' => 'popad', 'prefix' => false],
'target' => "_blank",
'id' => 'go-popup',
'class' => 'hidden',
]);
?>
<?= $this->Form->hidden('pop_ad', ['value' => $pop_ad]); ?>
<?= $this->Form->end(); ?>
<?php endif; ?>
<?php $this->start('scriptBottom'); ?>
<?php $this->end(); ?>
step 5 :
Now Just Press Save to save the Changes.
step 6 :

Open your Shortner Admin Dashboard
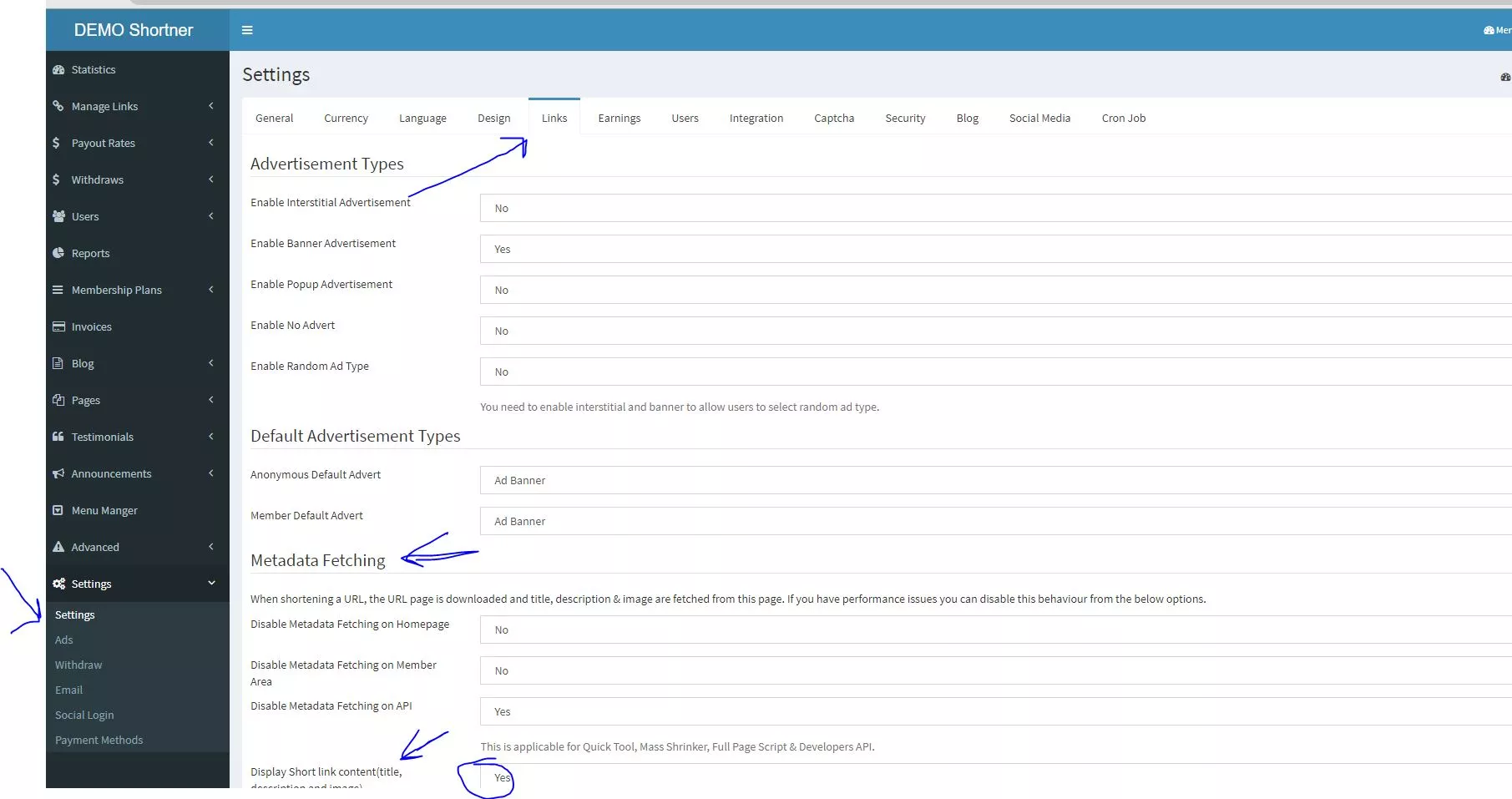
Go to Settings > Links Here you will find a section Metadata Fetching
in that Section find Display Short link content(title, description and image)
it will bydiffault No , so Change it to YES and Save. and That’s all Now The Shortner will Automatically Display The thumbnails and title from the link.
Subscribe us on YouTube For More : https://www.youtube.com/c/HIVEcorp/